The 'Content Controls' card on the 'Placeholders' page lists all existing content control placeholders for your active document. 'Content Controls' are used to visualize data entered or select via the 'Wizard' Add-in, allowing the user to personalize the document purpose fit for their needs.
New/Edit/View/Delete
New
To create a new 'Content Control' placeholder just click on the '+ Add' button at top of your lists of 'Content Controls'. A panel will appear allowing you to provide a custom name and pick one or multiple values for your new 'Placeholder'. All of these attributes can be changed later. Still we recommend to fill-in all the fields as desired.
When you click on the '+ Add' button it will create a native Word 'Content Control' as your representation of your 'Placeholder' in the document at the current cursor position. Additionally it will display the properties panel for that newly created 'Placeholder'. Learn more about the individual properties below. To get back to the list of all your 'Placeholders' just click on the back icon '<' in the header of the 'Properties' page.
Please note: Learn more about how to position your placeholder here.
Edit
To edit a 'Content Control Placeholder' just click on the 'Content Control' in the list of 'Content Control Placeholders'. Once you are done editing the 'Placeholder', click on back icon '<' at the top left of the page to return to the list of 'Content Control Placeholders'.
View
To view a 'Content Control Placeholder' in the document hover over a 'Content Control' in the list of 'Content Control Placeholders' and click on the 'Eye' icon. This will bring into view and select the appropriate placeholder representation (Content Control) in your Word document. Additionally it will also mark your 'Content Control' in the list of 'Content Control Placeholders' with a blue bar indicating that this placeholder is currently selected within your Word document. Note that this works independently from pressing the 'Eye' icon. You can select any portion of your Word document and the blue bars will appear for all selected 'Content Control ' in the list of 'Content Control Placeholders'.
Delete
To delete a 'Content Control Placeholder' just navigate to the appropriate 'Placeholder' details and use the 'Delete' button at the bottom left of the page or delete the related native Word «Content Control» in your document and reload the add-in or page to see the list of 'Content Control Placeholders' update accordingly.
Properties
Once you have clicked on any of the placeholders you will be taken to the properties page of that placeholder. To return to the list of placeholders just click on the arrow back on the 'Edit Placeholder' page.
Name
Use the Name property to give your 'Content Control Placeholder' a meaningful name. The name will only be used within the 'Designer' Add-in and will help you to choose between many 'Placeholders' in your 'Content Control Placeholders' list. This property is optional. If you do not define a name for your 'Placeholder' it will be listed as 'Untitled' in the Placeholders list.
Format
Plain Text: This will transfer all the content from the 'Value' property as plain text into the body section of the native Word 'Content Control'.
HTML: This will transfer all the content from the 'Value' property as HTML into the body section of the native Word 'Content Control'. You will be able to use HTML formatting options like for bold or for header formatting.
Picture from Public URL: This will interpret the content from the 'Value' property as a URL and insert the linked image into the body section of the native Word 'Content Control'. Please make sure that the URL points to a CORS enabled server and that the image is publicly available and not protected with any kind of sign-in. The currently supported file formats are: PNG, JPG and GIF.
Picture from SharePoint Online URL: This will interpret the content from the 'Value' property as a URL and insert the linked image into the body section of the native Word 'Content Control'. Please make sure that the URL is pointing to your SharePoint Online tenant and that the SharePoint Online user rights are set in a way that the designated users have access to that image resource (URL) within your tenant. The currently supported file formats are: PNG, JPG and GIF.
Content from SharePoint Online URL: This will interpret the content from the 'Value' property as a URL and insert the linked content (Word file) into the body section of the native Word 'Content Control'. Please make sure that the URL is pointing to your SharePoint Online tenant and that the SharePoint Online user rights are set in a way that the designated users have access to that resource (URL) within your tenant. The currently supported file formats are: Docx. Currently, only one URL is supported.
Please note: Learn more about how to display images in placeholders here.
Value
The 'Value' property represents the actual value that will be inserted in the defined 'Format' into the body section of the native Word 'Content Control' in the document.
Please note: Learn more about how to customize the value of a placeholder here.
Title
Use the 'Title' property to add a title for your Word 'Content Control' representing your 'Placeholder' in the document. This property is optional.
Please note: The 'Title' of your 'Placeholder' will only be visible in the related native Word 'Content Control' if the 'Show as' property of the 'Placeholder' is set to either 'Start/End Tag' or 'Bounding Box'.
Hint
Use the 'Hint' property to define what shall be visible as content of the 'Placeholder' in case the 'Value' of the 'Placeholder' is empty. Use this to hint to the user what values will be visible when data is evaluated as 'Content' for the 'Placeholder'.
Note that by default every placeholder comes with a hint pre-defined. So, if you do not set the 'Hint' property you will be seeing a hint text whenever your placeholder is empty. To show nothing when your placeholder is empty you need to actively set your hint text to nothing. You can do this by setting your hint 'Type' to 'Custom Text' and leaving your hint 'Custom Text' property empty.
Deletable
Use the 'Deletable' property to define if the user shall be able to delete the 'Placeholder' in the Document. Set this option to 'Cannot be deleted' if you do not want the user to be able to delete this 'Placeholder'.
Editable
Use the 'Editable' property to define if the user shall be able to click into the 'Placeholder' in the Document and change the value of it by typing, pasting or deleting the content. Set this option to 'Cannot be edited' if you do not want the user to be able to edit the content of this 'Placeholder'.
Tip: If you cannot format your 'Placeholders' on your document it might be set to be non-editable. Please check the 'Editable' property of your placeholder to make sure it is not set to 'Cannot be edited' when trying to format it.
Show as
Use the 'Show as' property to define the appearance of the 'Content Control' in the Document.
Positioning
The 'Content Control Placeholders' used in the 'Designer' are native Word 'Content Controls'. Word 'Content Controls' can be placed according to the capabilities of Word.
Please note: Content Control Placeholders in shapes and headers and footers might cause issues, be not be modifiable at all, or have restrictions on some platforms (mainly Office online). In general we would advise not to use shapes to place Content Control Placeholders but use tables instead.
Dynamic Values
Learn more about how to define the 'Value' property so that it display the data the users have selected or entered using the officeatwork 'Wizard' Add-in or when using the simulation of that add in as part of the officeatwork 'Designer' Add-in.
Format
The format option defines in what format the Value will be sent to Word. So if you want Word to insert your Value as a picture you need to select one of the picture formats. If you want it to format is as HTML you need to pick the HTML version. If you want no formatting at all you just choose the Plain Text option.
HTML
Use the HTML option if you want to add some formatting to the value your Placeholder will display. Typically, you would add things like bold or heading style markers to display HTML supported formatting in your Placeholder value. This could look as simple as this: ‘my <b>bold<b> text’ producing this outcome: ‘my </b></b>bold text’.
Plain Text
Use the Plain Text format if you want to have your Placeholder to display the value entirely formatted in the way the Placeholder itself is formatted.
Picture from public URL
Use this option if you want to the value your Placeholder will display as picture. In this case you need to make sure that the value contains a sound URL pointing to an image reachable by an secured (HTTPS) URL.
Please note: The URL must be reachable via HTTPS and must be CORS enabled.
Picture from SharePoint online URL
Use this option if you want to the value your Placeholder will display as picture. In this case you need to make sure that the value contains a sound URL pointing to an image within your SharePoint Online tenant as word will display a picture based on that URL. Typically, you would use the value of a hyperlink column in SharePoint to capture that URL. This could look as simple as this: ‘{{ field(‘Organization’, ‘From’).logoHeader }}’ where the value of the logoHeader column in SharePoint contains a URL to an image stored in one of your Document Libraries in your SharePoint Online tenant.
Tip: Learn more about how to insert a picture from SharePoint Online here.
Supported image formats
-
.png (recommended)
-
.jpg
-
.gif
-
.emf / .wmf
Both these formats are not supported in Office for the browser. So if you are looking for your designs to also work in Office for the Browser, you should not use either of these image formats.
-
.bmp
Please do not use the .bmp image format as images in that format tend to be large. This will then result in lengthy download times often decreasing the user experience substantially.
Value
Static values
To display static values just type the text you want to see into the value field.
Dynamic values (Functions)
To calculate Dynamic values, you can use officeatwork specific functions as listed on the Functions page.
Placeholders can be configured so that they show their content in a formatted way. Learn more about how to format your placeholder content using the methods described below.
HTML
A simple way to format your placeholder is to use HTML syntax to define the look of your content in your placeholder. This will of course only work if your placeholder format is set to HTML.
Word Styles
A very powerful way to do formatting is to reference an existing Word style (Word paragraph styles only) in your placeholder content. To do that you can use the HTML class attribute.
Sample 1 (custom style)
<p class="mystylename">My Text</p><br>
In this example the class attribute is referencing the style called 'mystylename'. This will then format the 'My Text' using the 'mystylename' Word Style.
Please note: If you use a style name that does not exist, the Designer Add-In will create the style for you.
Please note: Be aware that if you type a new style name slowly, it could happen that the Designer Add-In creates multiple styles while you are typing. So, it might be best to paste the style names in one go to avoid creating unwanted styles!
Please note: If you are referencing an already existing style be aware that the Designer Add-In will only recognize styles in lower caps (Word limitation). So please make sure that any existing custom style you want to reference is in lower caps.
Please note: If you are referencing an already existing built in style make sure you have used it at least once before you use it in your HTML. If the style has not been used in your document before, the style will lose its formatting when used for the first time via your HTML.
Please note: adding a <br> at the end of your HTML is currently necessary due to a bug in Word.
Sample 2 (built-in style)
<p class="msoSubtitle">My Text</p><br>
In this example the class attribute is referencing a built-in Word style called 'Subtitle'. This will then format the 'My Text' using the 'Subtitle' Word Style.
Please note: adding a <br> at the end of your HTML is currently necessary due to a bug in Word.
Bold
With the <b></b> tag (b standing for bold or strong) you can for instance have parts of your content appear in bold.
Sample
This is <b>my</b> text
This sample will appear as 'This is my text' in the placeholder in Word.
To learn more about how to use HTML to format your content check out any HTML reference. Be aware that not all HTML options will be supported by Word.
Images
To display an image in your placeholder you must select either 'Picture form public URL' or 'Picture from SharePoint Online URL' as the type of your placeholder content. Additionally, the content value field must contain a URL allowing the Add-in to fetch the referenced image to display it in the placeholder in the document.
Currently, only one image is supported per placeholder. Providing 2 or more images in one and the same placeholder will not show any image at all!
Linking a Placeholder to images stored in SharePoint
A typical scenario for showing images on documents or templates would be a company logo. In most cases, you do not just choose to display an image on a document or template but a set of data including an image. That is why in most cases images would be linked indirectly via a list in SharePoint.
So let’s look at the scenario where you would want to place your company logo onto a document or template:
-
Create a 'Document Library' in SharePoint for your images.
-
Upload your images to that «Document Library».
-
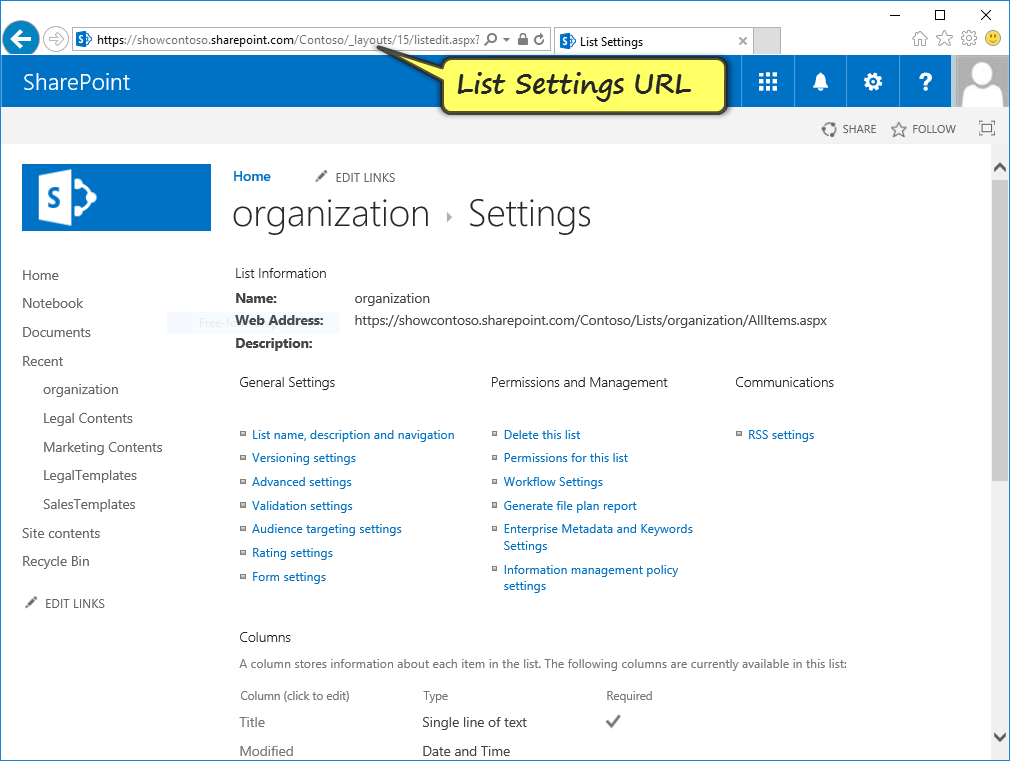
Create a SharePoint 'List' for your company entries.
-
Add all necessary columns to the 'List' like 'Address', 'City', 'Phone' and of course a column for the logo. That column needs to be of type 'Hyperlink or Picture'.
-
Now create a record for each of your companies and copy the URL of your logo image you stored in the 'Document Library' into the ‘Hyperlink or Picture’ column you created in your SharePoint 'List'.
-
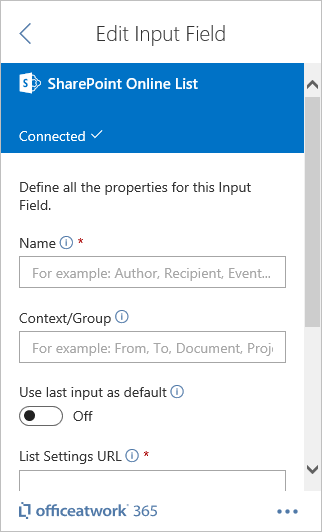
Use the 'Designer' Add-in to create an «Input Field» that references your 'List' you just created in SharePoint.
-
Then use the 'Designer' Add-in to create a 'Placeholder' of type 'Picture from SharePoint Online URL' that references the URL of the 'Hyperlink or Picture' column in your SharePoint 'List'.
-
Finally, use the 'Preview' button in the 'Designer' Add-in to verify your work.
HTML: This will transfer all the content from the 'Value' property as HTML into the body section of the native Word 'Content Control'. You will be able to use HTML formatting options like for bold or for header formatting.
Picture from Public URL: This will interpret the content from the 'Value' property as a URL and insert the linked image into the body section of the native Word 'Content Control'. Please make sure that the URL points to a CORS enabled server and that the image is publicly available and not protected with any kind of sign-in. The currently supported file formats are: PNG, JPG and GIF.
Picture from SharePoint Online URL: This will interpret the content from the 'Value' property as a URL and insert the linked image into the body section of the native Word 'Content Control'. Please make sure that the URL is pointing to your SharePoint Online tenant and that the SharePoint Online user rights are set in a way that the designated users have access to that image resource (URL) within your tenant. The currently supported file formats are: PNG, JPG and GIF.